原型域资源
静态资源
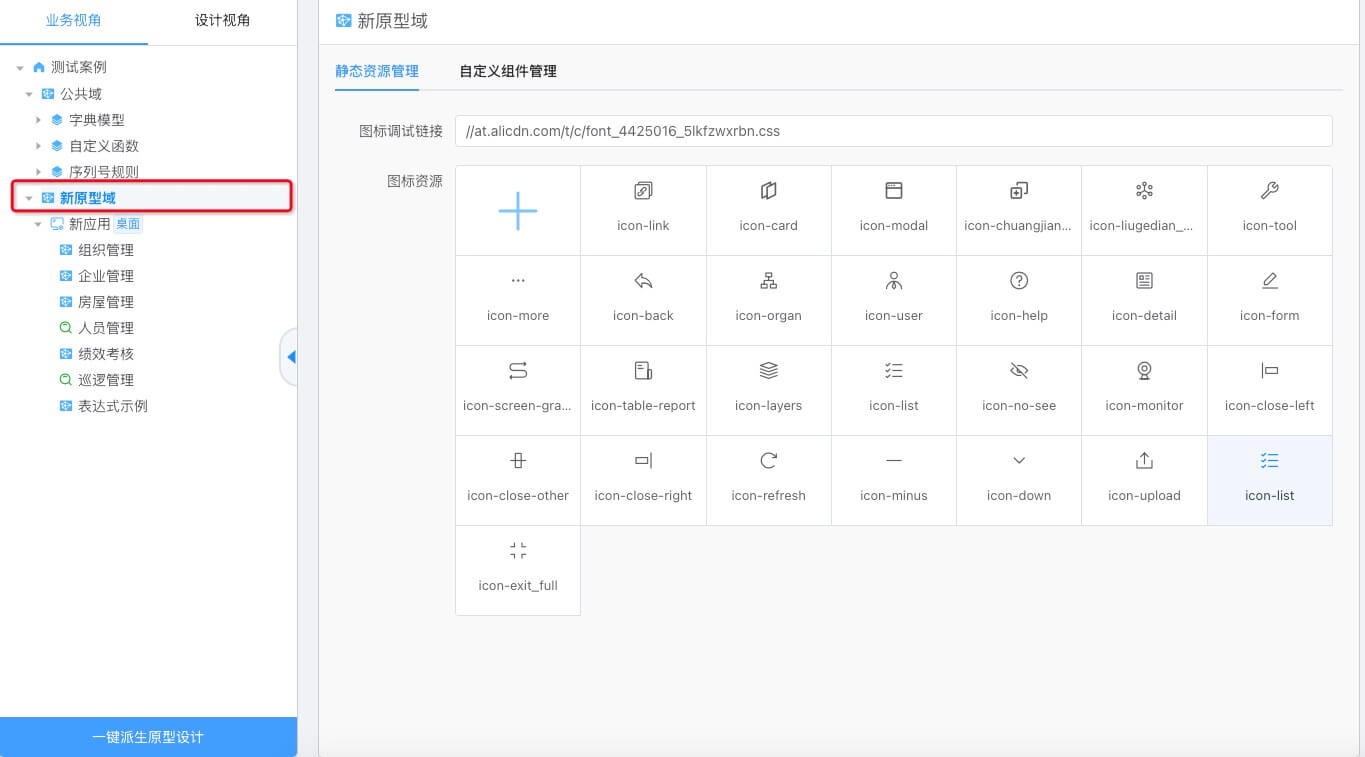
点击原型域,就可以查看当前原型的静态资源和自定义组件的管理界面了。

图标管理
基础平台基于 IconFont,提供了一套默认的图标库。
单往往无法满足业务需求,因此提供了自定义图标的功能。可以按照以下方式进行自定义:
步骤一: 登录 IconFont 网站,新建项目并导入平台默认图标库(可以与平台联系索要)。
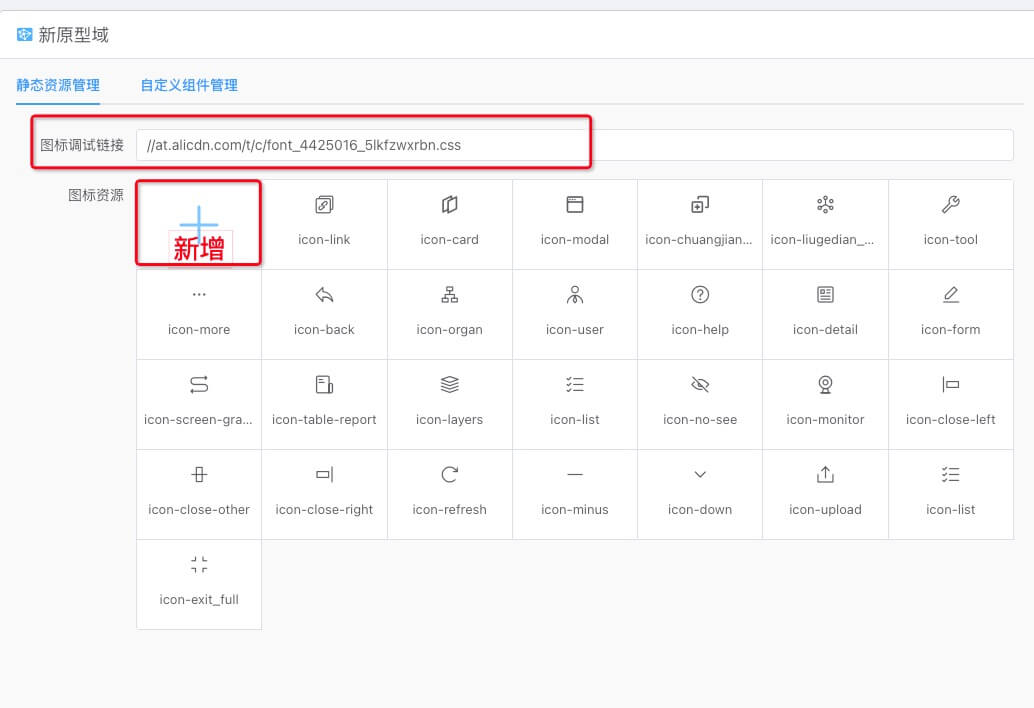
步骤二: 按需新增或删除图标,并复制在线调试链接。
步骤三: 在工具中填入上述链接,并点击
+按钮导入图标。

步骤四: 在打开的对话框中填入图标名称,通常以
icon-开头,可以查看iconfont 获取。步骤五: 就可以在原型设计时,使用自定义的图标了。
开发注意事项
上述资源仅在原型设计时生效,如果要生成工程中使用,需要前往IconFont,点击 下载至本地,并替换 base-web 或 base-h5 的 src/assets/s/iconfont 文件夹中。