自定义组件
独立开发
平台提供了大量的通用和基础组件,但仍然存在一些场景需要自定义组件。
需要用户开发满足特定业务需求的组件,这就是 独立开发 。
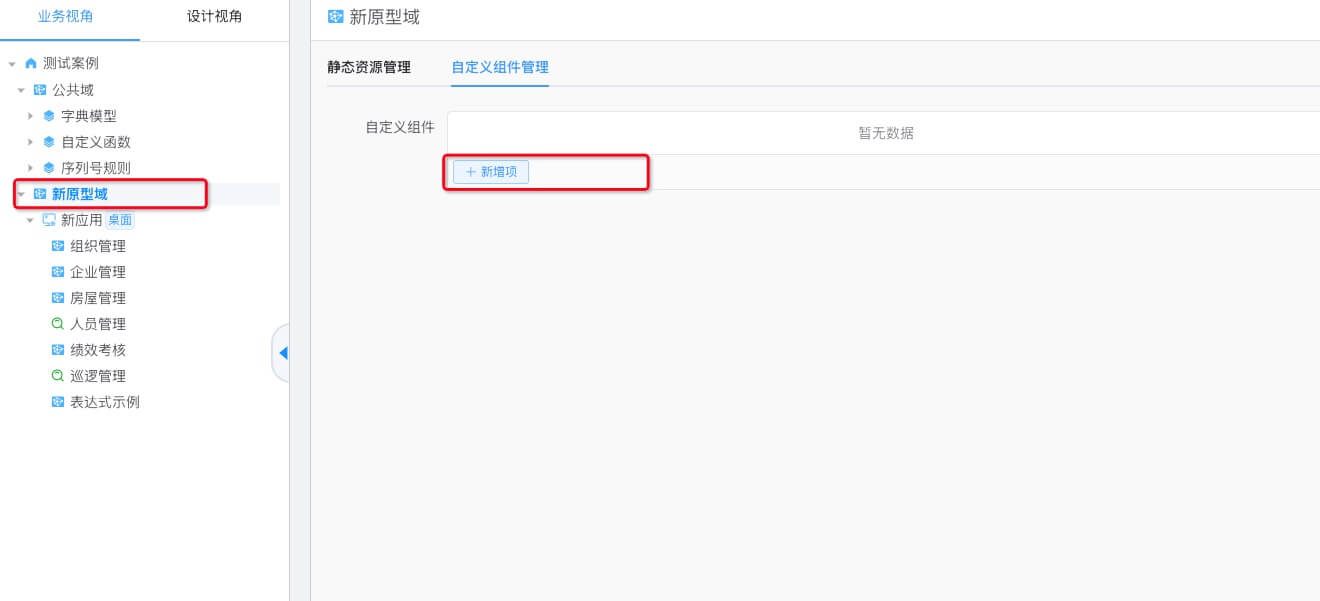
依次点击 原型域、自定义组件、新增项 按钮,即可打开自定义组件注册面板。


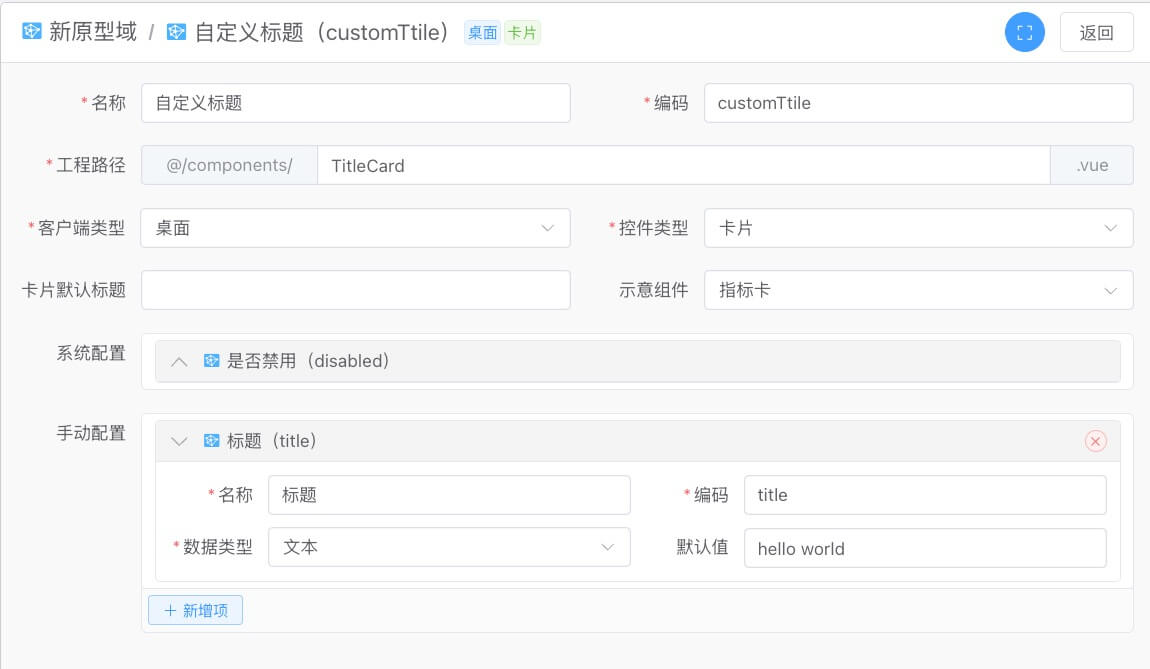
名称 自定义组件的名称,是选择的自定义组件时的名称。
编码 自定义组件的编码,需要唯一,是选择的自定义组件时的ID。
工程路径 存在于你项目工程中自定义组件的文件路径,文件为Vue文件(后缀为
.vue不用写)。客户端类型 定义组件的客户端类型,可以选择
桌面、移动。控件类型 目前平台仅
卡片和属性项可以使用自定义组件。卡片的默认标题(仅卡片) 设置卡片的标题
示意组件 选择一个内置的组件作为占位示意组件。
手动配置 可以为自定义组件设置多个默认配置项,在解析时自动传入。
系统设置(仅项)
- 绑定值 v-model,可以参考v-model,下方举例说明。
- 是否禁用 disabled
例:自定义组件-卡片
卡片自定义组件主要用于自定义展示数据。
需要先在项目中自己编写一个Vue文件,实现相关的样式和功能,独立维护数据(可以使用手动配置的props属性)。
以下是使用自定义卡片的一个典型示例:假设需求是自定义一个展示标题的卡片,标题文字通过设计时传入。
- 编写自定义组件
在项目工程中创建 src/components/TitleCard.vue 文件,内容如下:
<script setup>
const props = defineProps({
title: {
type: String,
default: "",
},
});
// 可以的逻辑可以写的相对复杂,比如获取业务数据等。。。
</script>
<template>
<div>这是一个标题{{}}</div>
</template>- 注册自定义组件
在工具中注册时填写下列信息:

- 使用自定义组件
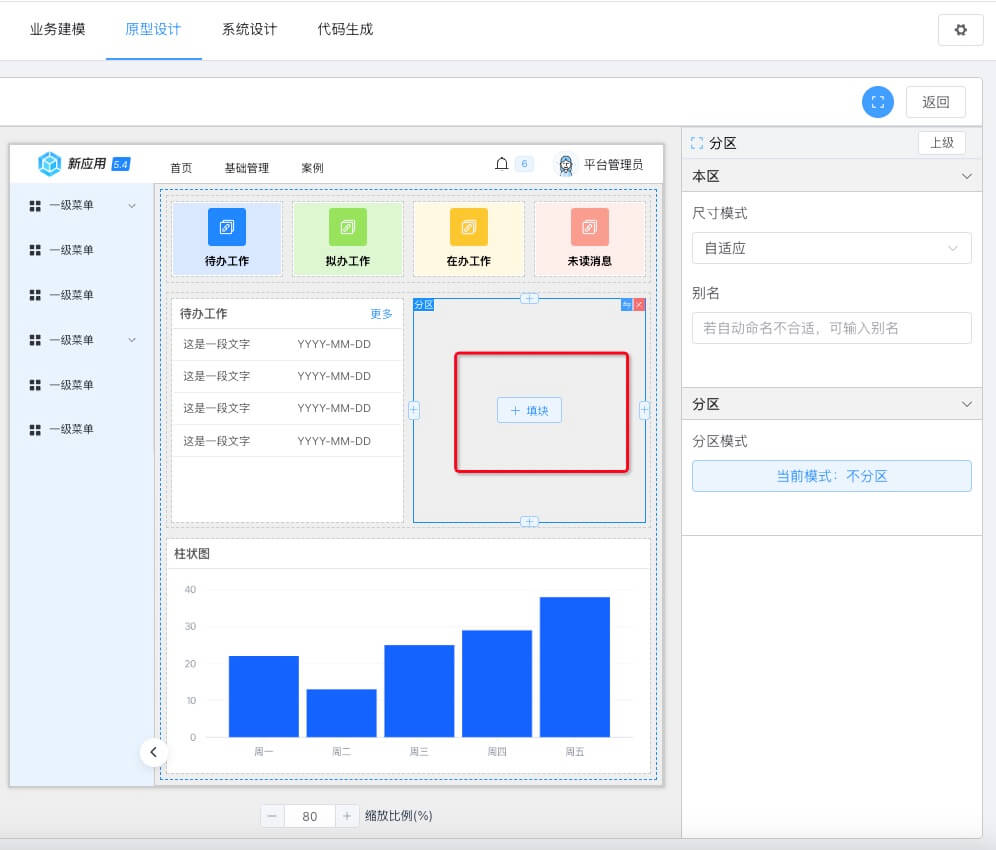
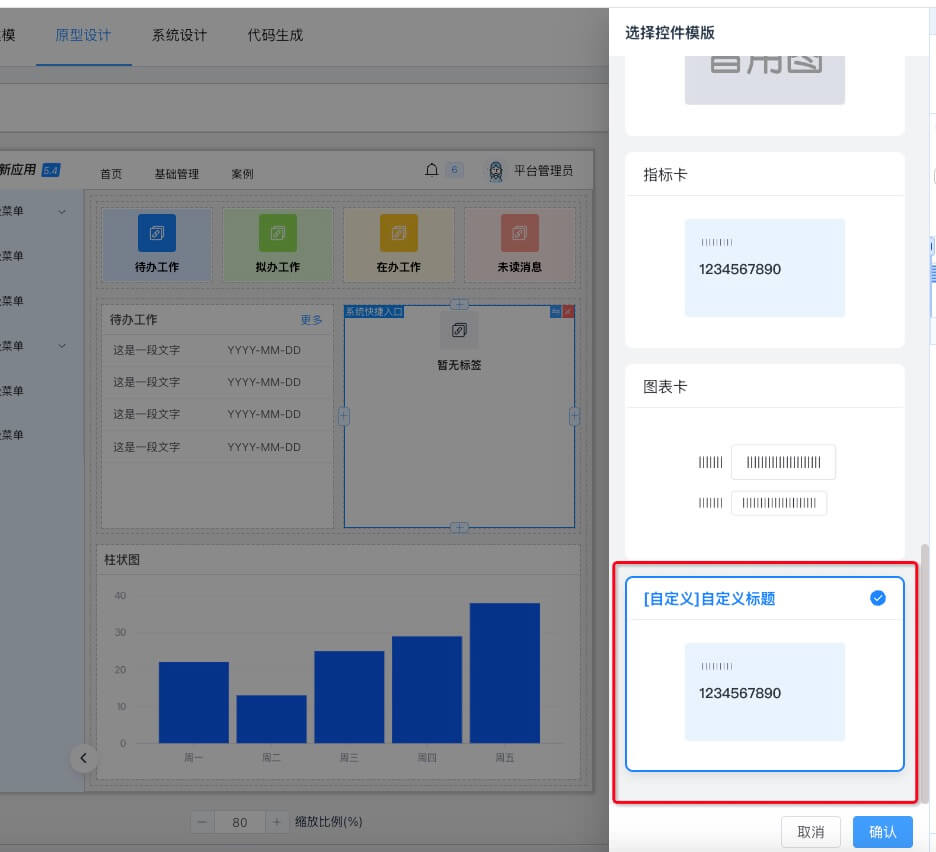
在 填块 时选择 自定义标题模版 

- 验证
会在对应的页面中使用使用自定义组件,并传入相应属性。
import TitleCard from '@/components/TitleCard.vue'
...
<div class="min-w-0 flex-1">
<TitleCard :title="'hello world'" />
</div>
...例:自定义组件-属性项
属性编辑项的自定义也是一个常见的功能。平台提供了基础的表单项组件,如输入框、下拉框等,但仍然存在一些场景需要自定义表单项。
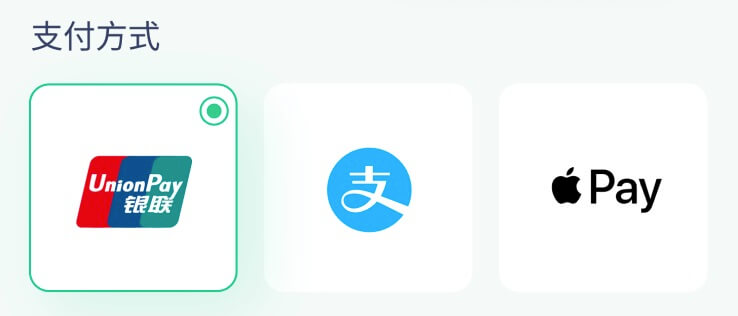
以下是一个自定义属性项的示例:假设我们需要实现一个自定义的支付方式的组件:

- 编写自定义组件
在项目工程中创建 src/components/pay.vue 文件,内容如下:
<script setup>
// 外层会通过v-model传入modelValue
const payArr = ["Union Pay", "Alipay", "Apple Pay"];
const props = defineProps({
modelValue: {
type: String,
default: "",
},
});
const emits = defineEmits(["update:modelValue"]);
// 点击切换方式,触发外层更新
const changePay = (pay) => {
emits("update:modelValue", pay);
};
</script>
<template>
<div>
<div
v-for="item in payArr"
:key="item"
@click="changePay(item)"
:class="{ active: item === modelValue }"
>
{{ item }}
</div>
</div>
</template>
<style scoped>
.active{
//选中项的样式
}
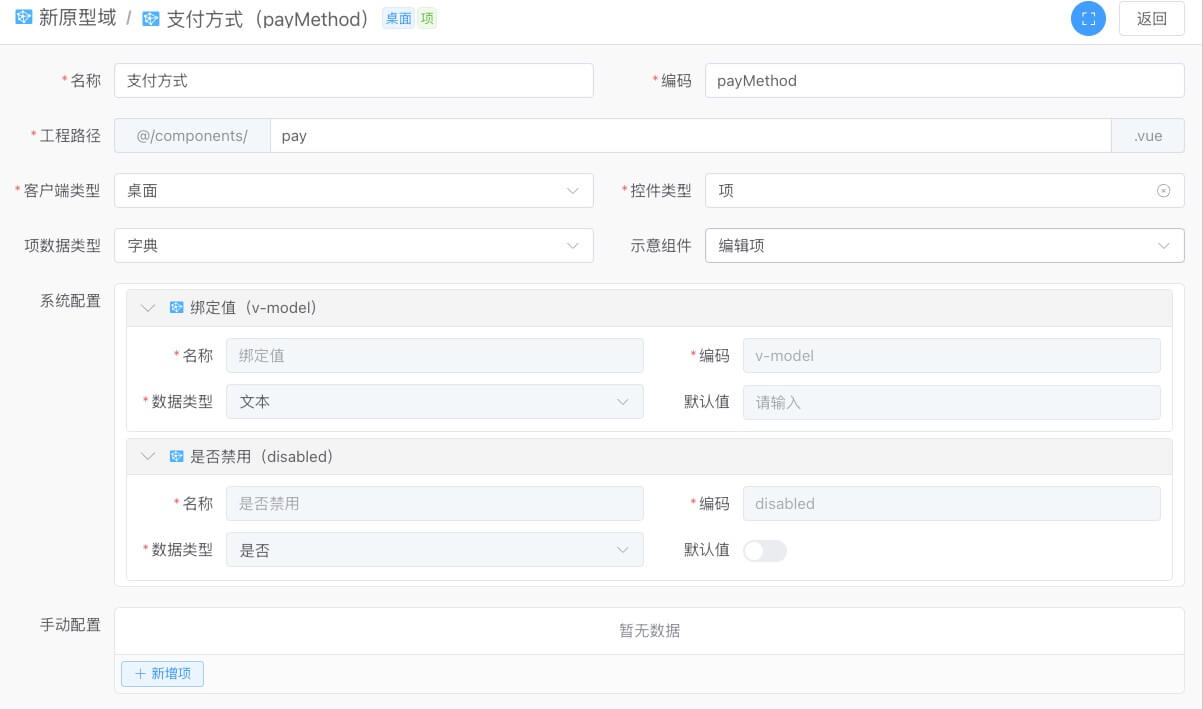
</style>- 注册自定义组件
在工具中注册时填写下列信息:

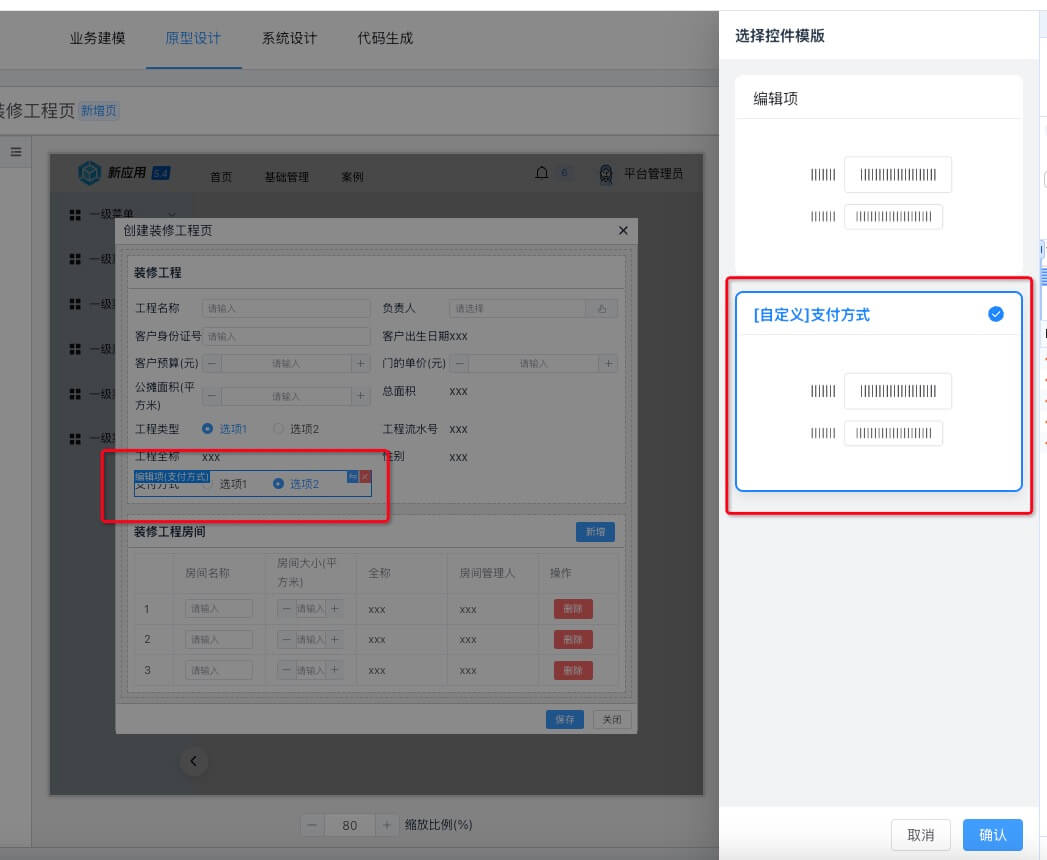
- 使用自定义组件
点击属性项,选择 自定义支付方式模版 
- 验证
会在对应的页面中使用使用自定义组件,并传入相应属性。
import pay from '@/components/pay.vue'
...
<el-form-item class="lang_label" label="支付方式" label-width="96px" prop="zffs">
<pay v-model="formData.zffs" />
</el-form-item>
...