页面设计
页面类型
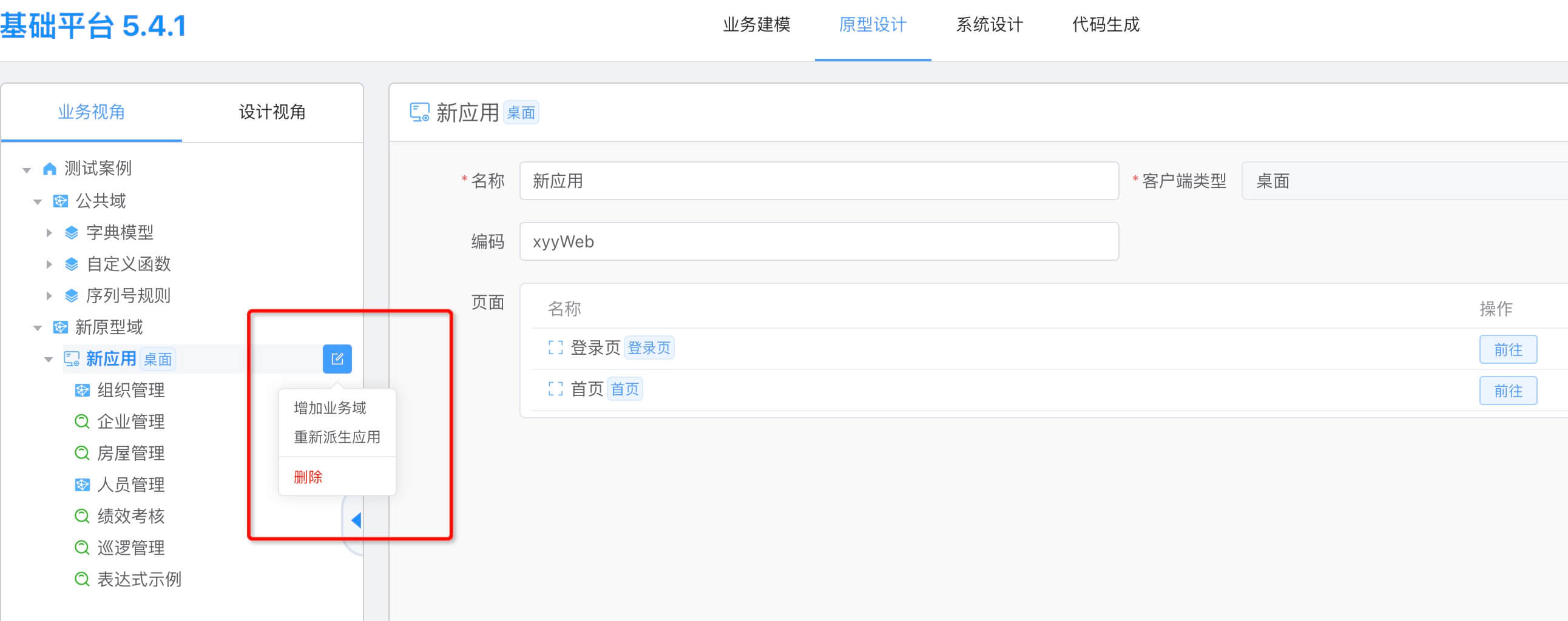
对于一个实体数据,通常可以派生出不同的页面类型,如 查询页 、查看页、创建页、更新页、注销页。
以下是一个企业管理派生的页面类型的示例:

查询页
通过一组查询条件,查询符合条件的实体数据。通常由导航栏、搜索栏、表格、分页等组成。

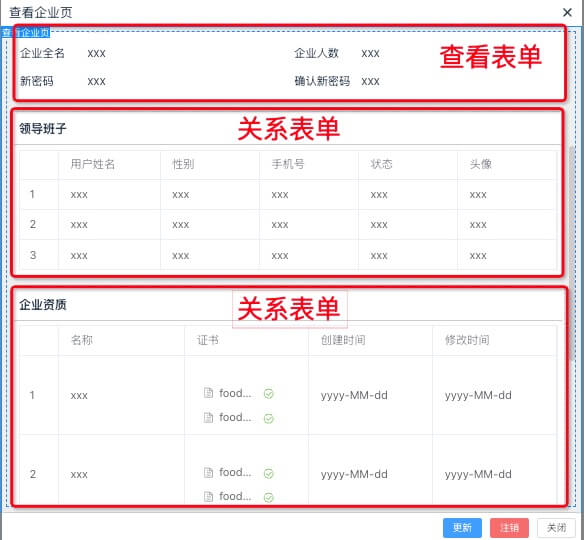
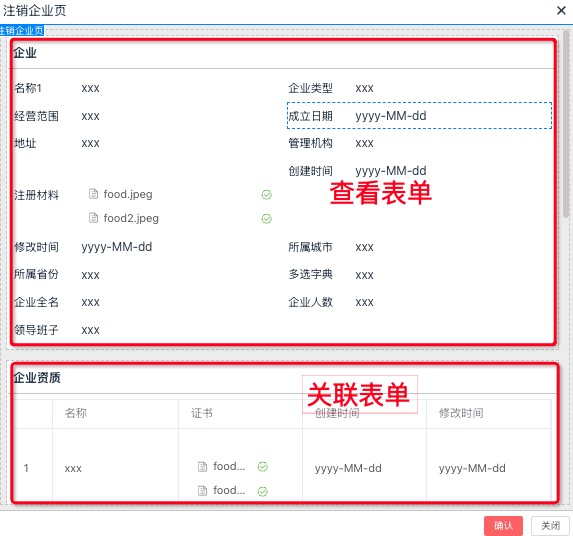
查看页
查看实体数据详情,通常由详情表单或关联关系表单组成。

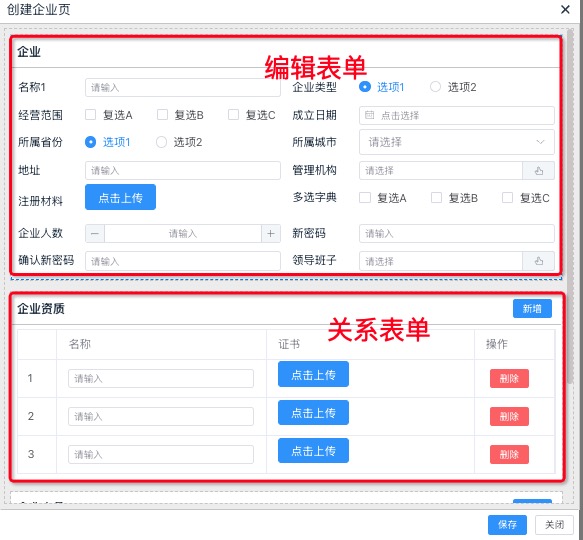
创建页
创建实体数据,通常由表单,关联关系表单组成。

更新页
更新实体数据,通常由表单,关联关系表单组成。

注销页
注销实体数据,通常显示要注销的实体数据信息,并提供注销确认。

页面分区
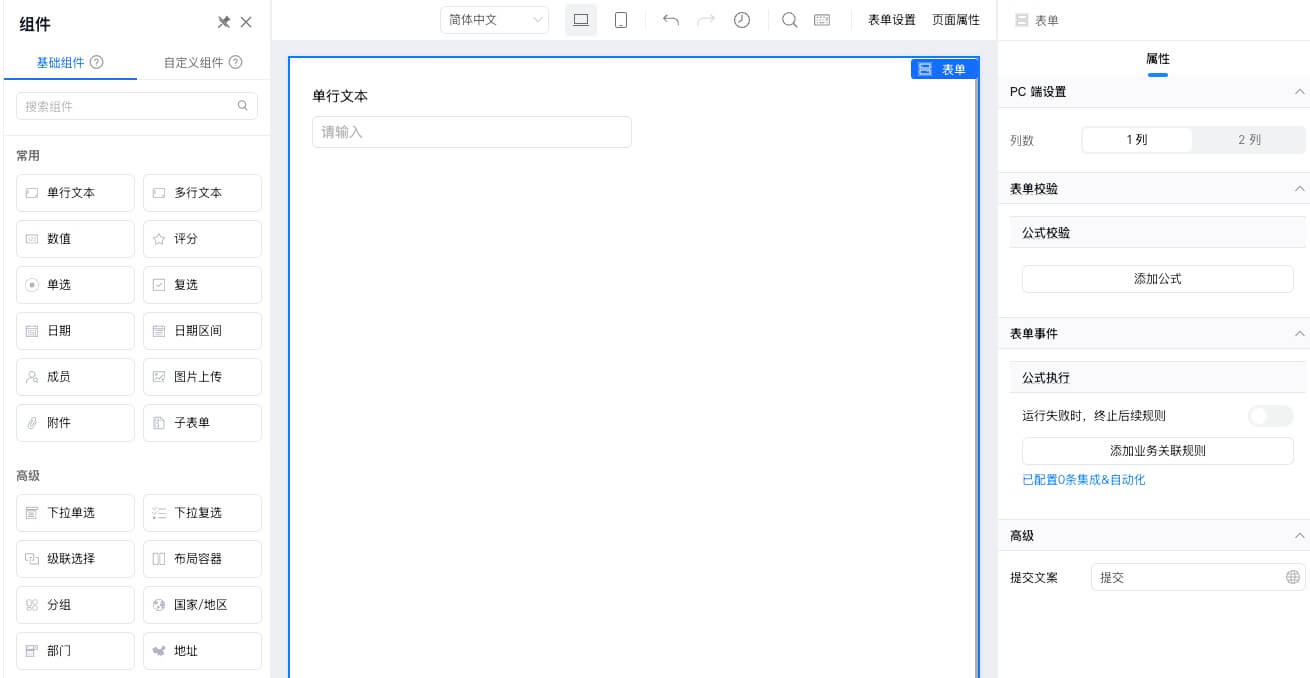
在介绍平台的分区填块的概念之前,我们来先看下大家相对熟悉的一般低代码平台的原型设计器,以 宜搭 为例如下图所示:

- 左侧区域为组件资源区,包含各种输入和展示组件,如文本输入框、单选框、图片展示等。
- 中间区域为预览区画布,可以自由拖拽组件,调整组件的位置、大小、样式等。
- 右侧区域为组件配置区,当选中组件时,可以在右侧配置区调整组件的属性,如字体大小、颜色、背景色等。
这种方式的优点是自由拖拽,可以快速搭建页面,
缺点是无法缺乏由内而外自动生成,往往需要用户从0搭建,并且组件的位置拖拽时就像拉 百叶窗 一样,不方便控制。
因此平台提出了 先分区、再填块 的设计思路。
分区填块
当我们进行页面设计时,可以分为2个步骤:
- 分区:确定页面的结构,即确定页面的分区,页面轮廓,如导航栏、主体内容、侧边栏等。
- 填块:在每个分区填充不同类型的组件,如文本、图片、视频、表单等。

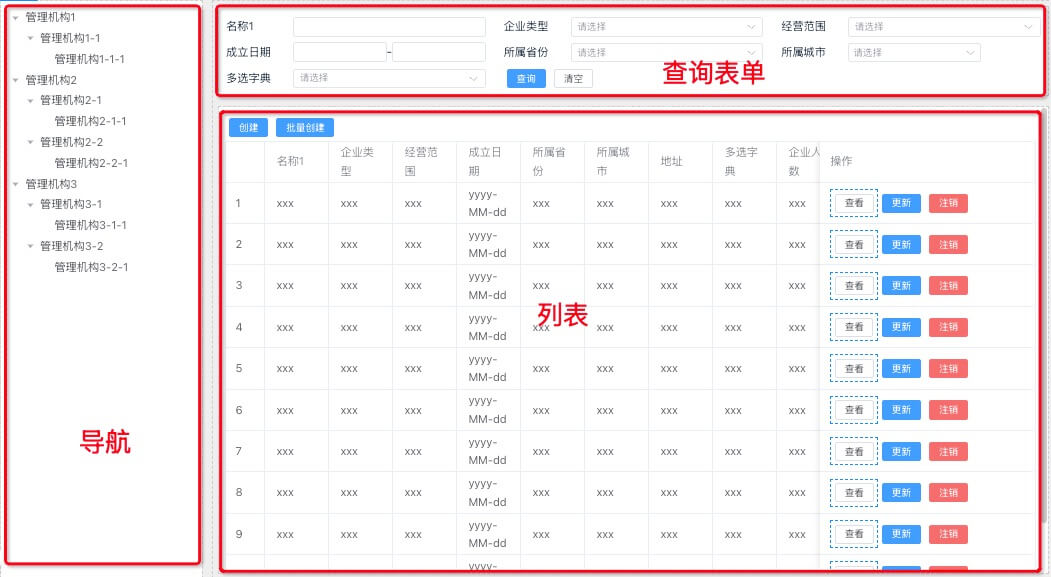
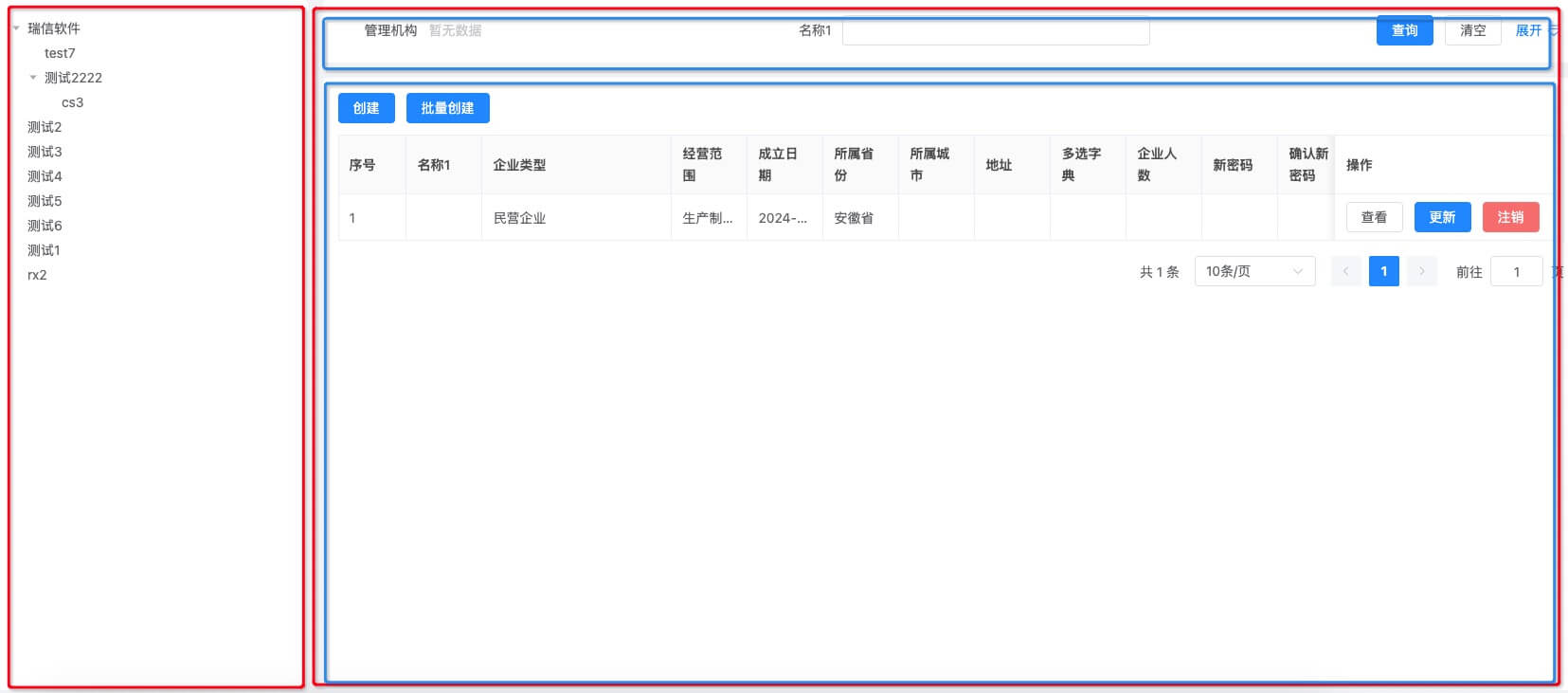
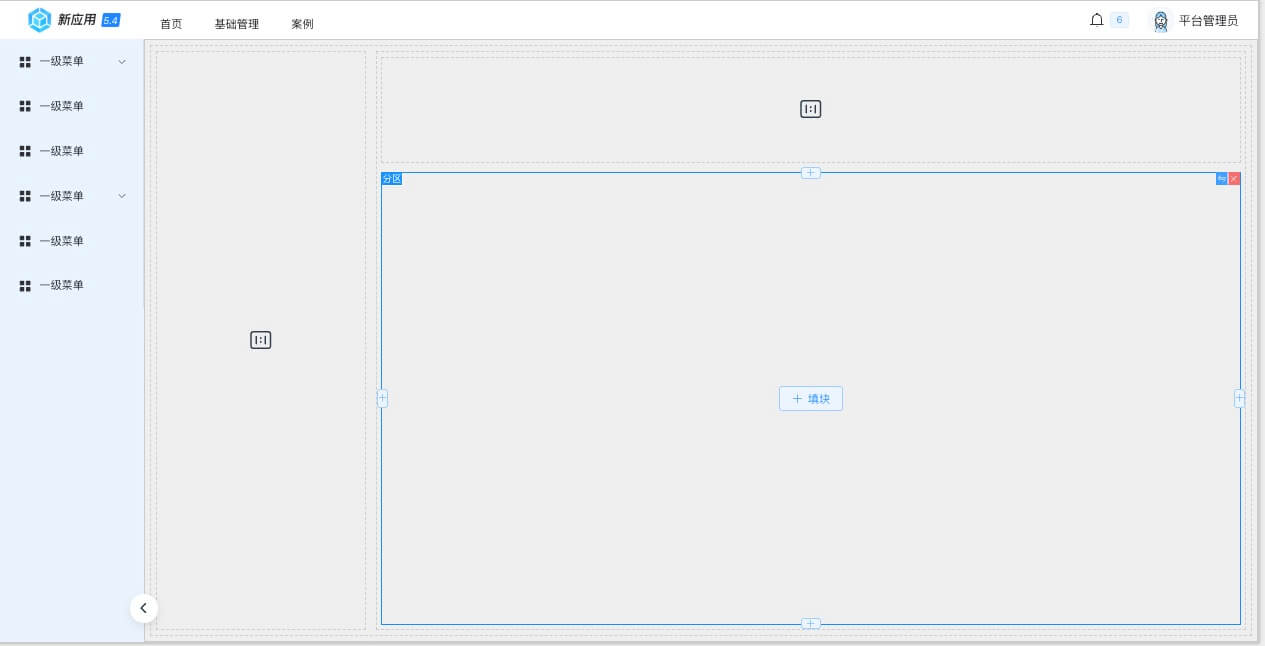
如上图案例所示,我们首先要做的就是分区:
我们将页面分为左右两个部分,左侧为导航栏,右侧为主体内容。
在右侧主题内容中我们又分成了上下两个区域,上方为搜索区,下方为表格区。
完成分区后大致的预览如下:

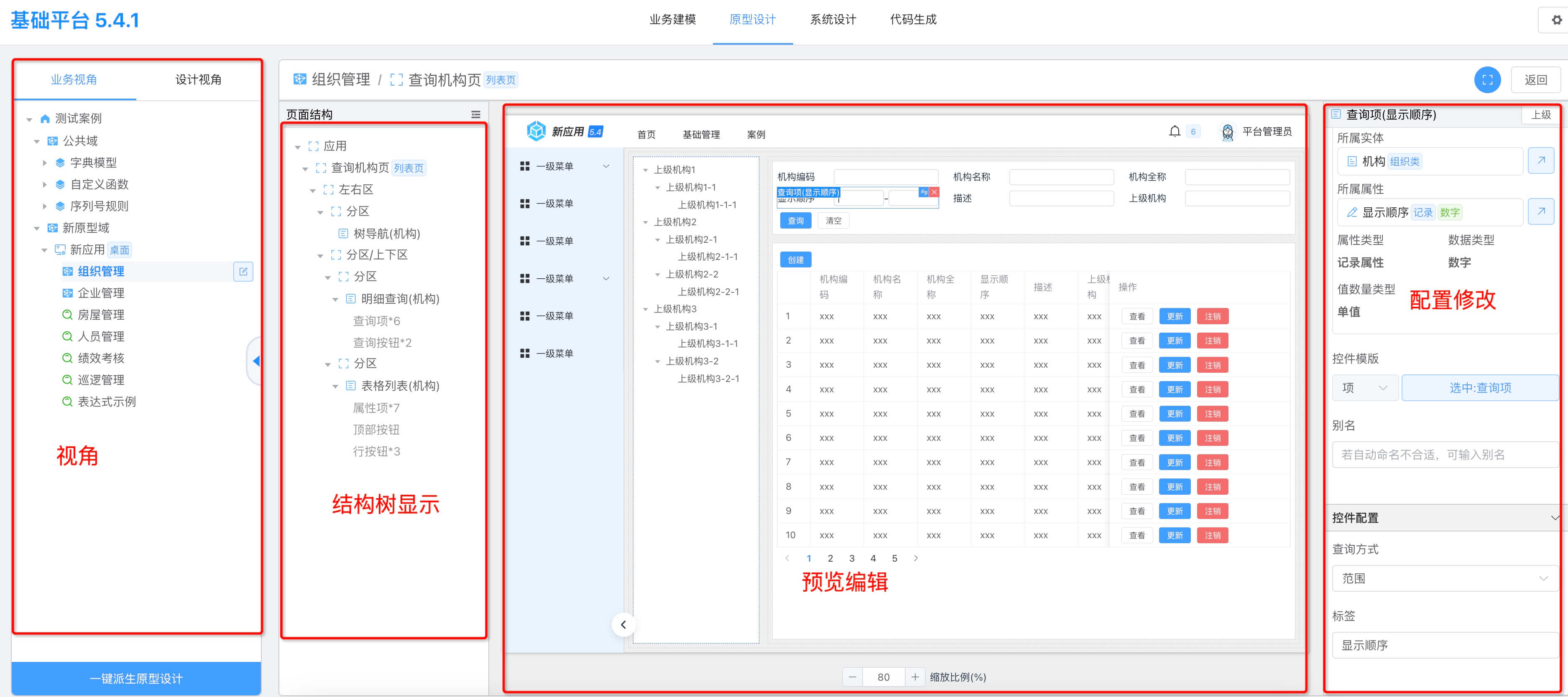
如何分区
上面介绍平台的分区填块思想,下面介绍下如何分区。

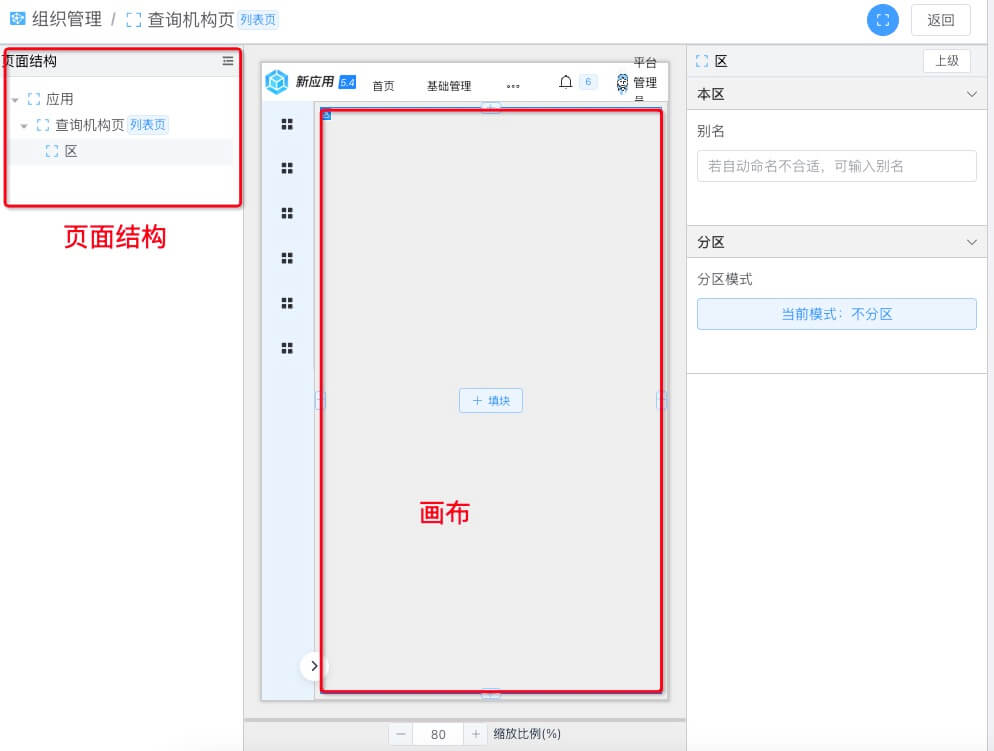
进入原型设计后,左侧页面结构树可以看到页面所以区块的层级结构,点击某个区块可以进入编辑模式,右侧画布可以看到区块的预览效果。
当点击 区 时,相应区会高亮,右侧显示区的相关配置信息。
提示
一个页面至少有一个区,区可以再分区,也可以直接填块。
分区模式
分区模式值得是按照什么样的样式结构来组织分区,平台目前提供的分区模式如下:
- 不分区:该区块没有子区块,用于直接填块。
- 左右分区:按照左右排列分区。可以单个分区的宽度。
- 上下分区:按照上下排列分区。可以单个分区的宽度。
- 多行滚动:按照上下排列分区,外层区块高度有限,如果超过高度,则会出现纵向滚动条。
- 网格分区:Grid布局,按照网格排列分区,可以设置为分为多少行、列。
- 页签层叠:Tab页签模式,点击某个Tab页签,可以展开当前页签的区块。
- 滑动层叠:类似于轮播图的左右滑动模式。
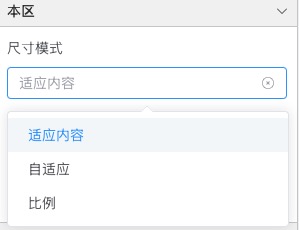
分区的尺寸模式
当我们确定分区的样式结构后,还需要确定分区的尺寸,平台提供了两种尺寸模式:

- 比例尺寸:按照百分比来确定分区的宽度/高度。
- 适应内容:根据内容的大小来自动调整分区的宽度/高度。
- 自适应:自动占满剩余空间。
提醒
值得一提的是,我们 不需要从0开始设计分区 ,平台按照页面特征、业务模型会自动派生默认的分区,
如果我们对派生的分区不满意,可以 删除分区 或者 调整分区模式 或者 尺寸模式 。
页面填块
当我们完成页面的 分区 ,确定页面的轮廓之后,我们就可以开始填充页面的空白,这个过程也称为 填块 。
这个过程与业务模型紧密关联,块的数据与业务模型绑定。
提示
页面的每个区,只能填入一个块。
实体块
由于每个区只能填入一个块,若组装复杂的表单页面,需要大量的分区填块,操作就会变得复杂。
因此平台提出实体块的概念,作为中间过程,由实体来驱动块内容的组装,并按不同功能预设块模版,适配业务的结构和特征。
可以理解为实体块是业务模型驱动的一系列基础块的 组合体。
插入实体块
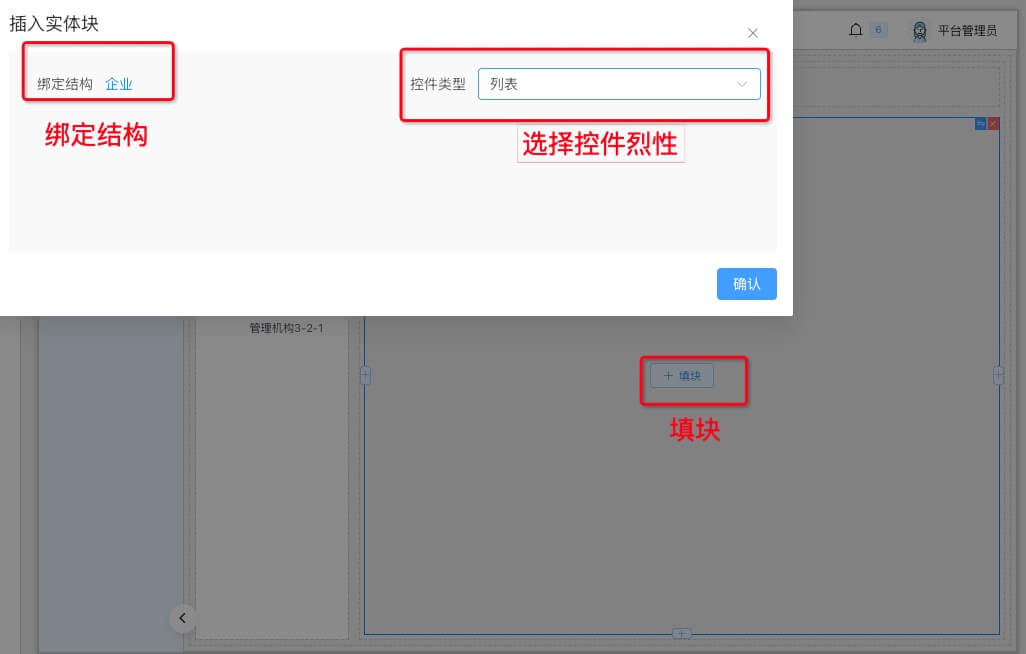
在页面的某个区,点击 填块 按钮,弹出 插入实体块 对话框 。
依次 绑定结构、选择 控件类型,并点击 确定,如下图所示:

实体块可选择控件类型主要有:表单、列表、查询、导航 。
控件类型范围
虽然控件有以上类型,但是控件的可选择范围是受绑定的 结构 和 页面类型 限制的。
- 表单: 在
创建页、编辑页、详情页中可选择。 - 列表: 在
查询页中可选择,作为查询结果的内容。 - 查询: 在
查询页中可选择,作为查询条件的输入。 - 导航: 在
查询页中可选择,点击导航项带入相关的查询条件。
控件
当绑定数据并选择控件类型插入后,平台会基于一个 默认 的 控件模板 ,自动派生块内容,并提供预览功能。
模板切换
我们可以对派生的默认模板进行切换。
但切换不是无限制的,必须同一个控件类型 且数据结构匹配才可以进行切换。
例如控件类型如列表,那么可以切换为标准列表或卡片列表,不能切换成表单的控件模板,集合类型的控件可以切换为集合表单,而不能切换为对象表单。
按照控件类型的不同,目前平台提供的控件模板有:
列表
- 标准列表
- 卡片列表
查询
- 明细查询
导航
- 树导航
表单
- 对象表单
- 集合表单
常用控件
我们在 页面填块 中提到,为了简化分区操作,我们引入了 实体块 的概念,每个实体块都可以绑定一个数据源,并自动生成控件。
与实体块相应的控件有 表单、列表、查询、导航等,这些控件是一系列常用控件的组合,这些常用控件的种类和配置也更加丰富。
常用的控件说明及配置如下:
按钮
| 配置项 | 说明 | 可选值 |
|---|---|---|
| 标签名 | 按钮标签 | 字符串 |
| 风格 | 按钮样式风格 | 默认、主要、警告、危险 |
样式说明,参见 Element Button。
查看项
查看页面中,用于展示实体数据的单个属性项。
| 配置项 | 说明 | 可选值 |
|---|---|---|
| 标签名 | 按钮标签 | 字符串 |
| 栏宽 | 在容器中栏数占比 | 1栏、2栏 |
| 日期格式(仅日期类型) | 格式占位符 | 如 YYYY-MM-DD 表示 年年年-月月-日日 |
更多格式说明,参见 daysjs格式化。
文件查看项
查看页面中,用于文件类型的展示控件。
| 配置项 | 说明 | 可选值 |
|---|---|---|
| 标签名 | 按钮标签 | 字符串 |
| 栏宽 | 在容器中栏数占比 | 1栏、2栏 |
| 文件列表类型 | 文件展示类型 | 文本列表、图片列表 |
编辑项
创建、更新页面中,用于编辑实体数据的单个属性项。
| 配置项 | 说明 | 可选值 |
|---|---|---|
| 标签名 | 按钮标签 | 字符串 |
| 栏宽 | 在容器中栏数占比 | 1栏、2栏 |
| 编辑项类型 | 根据类型选择控件类型 | 字符串: 输入框、文本域数字: 数字框、滑块、评分日期: 日期选择富文本: 富文本编辑字典单选: 单选框、下拉选择字典多选: 多选框、下拉多选 层级字典: 级联选择 布尔值: 单选、开关 |
文件编辑项
创建、更新页面中,用于上传文件类型的编辑控件。
| 配置项 | 说明 | 可选值 |
|---|---|---|
| 标签名 | 按钮标签 | 字符串 |
| 栏宽 | 在容器中栏数占比 | 1栏、2栏 |
明细查询表单
用于查询页面中,筛选条件的表单模板。
| 配置项 | 说明 | 可选值 |
|---|---|---|
| 查询项 | 查询项 | 下拉选择,可移动位置,删除 |
| 查询按钮 | 查询功能按钮 | 查询、清空 |
列表
- 表格列表
用于查询页面中,展示实体数据列表。
| 配置项 | 说明 | 可选值 |
|---|---|---|
| 属性项 | 属性项 | 下拉选择,可移动位置,删除 |
| 顶部按钮 | 顶部操作按钮 | 创建、批量创建 |
| 行按钮 | 行操作按钮 | 查看、更新 |
| 是否分页 | 是否分页 | 是、否 |
| 每页条数 | 分页大小 | 数字 |
| 是否可选择 | 行是否可选择 | 不可选择、可单选、可多选 |
- 卡片列表
用于查询页面中,卡片方式展示实体数据列表。
| 配置项 | 说明 | 可选值 |
|---|---|---|
| 属性项 | 属性项 | 下拉选择,可移动位置,删除 |
| 图片属性 | 确定哪个属性项作为图片展示 | 下拉选择 |
| 顶部按钮 | 顶部操作按钮 | 创建、批量创建 |
| 卡片按钮 | 项操作按钮 | 查看、更新 |
| 是否分页 | 是否分页 | 是、否 |
| 每页条数 | 分页大小 | 数字 |
| 是否可选择 | 行是否可选择 | 不可选择、可单选、可多选 |
对象表单
一般用于编辑实体数据或者一对一的关联关系。
| 配置项/功能 | 说明 | 可选值 |
|---|---|---|
| 编辑方式 | 表单出现方式 | 表单输入 |
| 别名 | 别名 | 字符串 |
| 标题 | 表单的标题 | 字符串 |
| 顶部按钮 | 表单顶部操作按钮 | 从候选项中选择,如在关联关系表单中可以是 选择、清空 |
| 分栏 | 表单项分几栏 | 1栏、2栏、3栏 |
| 属性项 | 表单的属性项 | 见下方 |
| 属性项-栏宽 | 属性项占几栏 | 1栏、2栏 |
| 属性项-增删 | 增加或删除属性项 | 点击按钮操作 |
| 属性项-排序 | 属性项排序 | 拖拽属性项移动位置 |
集合表单
一般用于一对多关联关系表单。
| 配置项/功能 | 说明 | 可选值 |
|---|---|---|
| 编辑方式 | 表单出现方式 | 表单输入 |
| 别名 | 别名 | 字符串 |
| 标题 | 表单的标题 | 字符串 |
| 顶部按钮 | 表单顶部操作按钮 | 从候选项中选择,如在关联关系表单中可以是 选择、清空 |
| 分栏 | 表单项分几栏 | 1、2、3 |
| 属性项 | 表单的属性项 | 见下方 |
| 行按钮 | 集合项的操作功能 | 点选,如 删除 |
| 属性项-增删 | 增加或删除属性项 | 点击按钮操作 |
| 属性项-排序 | 属性项排序 | 拖拽属性项移动位置 |
关系选择
用于扩展关系属性的选择控件。
| 配置项/功能 | 说明 | 可选值 |
|---|---|---|
| 标签名 | 属性标签 | 字符串 |
| 栏宽 | 在容器中栏数占比 | 1栏、2栏 |
树导航
用于查询页面中,展示树形结构数据,用于导航筛选。
| 配置项/功能 | 说明 | 可选值 |
|---|---|---|
| 导航概念 | 使用哪个属性做导航 | 下拉选择 |
卡片
- 系统快捷入口卡
通常用于配置首页的快捷入口,跳转到系统内置功能页面,如 未读消息。
| 配置项/功能 | 说明 | 可选值 |
|---|---|---|
| 入口类型 | 入口功能类型 | 拟办工作、待办工作、未办工作、未读消息 |
| 标签 | 卡片标题 | 字符串 |
| 布局 | 卡片图标和文字布局 | 上下布局、左右布局 |
| 图标 | 卡片图标 | 下拉选择 |
| 样式 | 卡片样式风格 | 背景色、字体颜色、图标背景色、图标颜色, 可以点击预设快速整体切换 |
- 业务快捷入口卡
通常用于配置首页的快捷入口,跳转到具体业务页面,如 企业管理。
| 配置项/功能 | 说明 | 可选值 |
|---|---|---|
| 跳转操作 | 跳转目标页面 | 下拉选择 |
| 标签 | 卡片标题 | 字符串 |
| 布局 | 卡片图标和文字布局 | 上下布局、左右布局 |
| 图标 | 卡片图标 | 下拉选择 |
| 样式 | 卡片样式风格 | 背景色、字体颜色、图标背景色、图标颜色, 可以点击预设快速整体切换 |
- 系统列表卡
通常用于配置首页缩率列表,展示系统功能信息,如 未读消息 列表。
| 配置项/功能 | 说明 | 可选值 |
|---|---|---|
| 列表类型 | 列表类型 | 拟办工作、待办工作、未办工作、未读消息 |
| 标签 | 卡片标题 | 字符串 |
| 隐藏表头 | 是否隐藏卡片标题 | 是、否 |
- 业务列表卡
通常用于配置首页缩率列表,展示业务信息,如 企业人员 列表。
| 配置项/功能 | 说明 | 可选值 |
|---|---|---|
| 查询操作 | 列表查询主题 | 下拉选择 |
| 标签 | 卡片标题 | 字符串 |
| 隐藏表头 | 是否隐藏卡片标题 | 是、否 |
- 我的收藏卡
通常用于配置首页的收藏夹,展示用户收藏菜单信息信息,方便用户从首页快速进入。
| 配置项/功能 | 说明 | 可选值 |
|---|---|---|
| 标签 | 卡片标题 | 字符串 |
| 最多个数 | 收藏项最大值 超出则覆盖 | 数字 |
| 列数 | 卡片每一行列数 | 数字 |
- 最近访问卡
通常用于配置首页的最近访问,系统自动统计用户最近访问的菜单信息,方便用户快速定位。
| 配置项/功能 | 说明 | 可选值 |
|---|---|---|
| 标签 | 卡片标题 | 字符串 |
| 最多个数 | 卡片项最大值 超出则覆盖 | 数字 |
| 列数 | 卡片每一行列数 | 数字 |
- 指标卡
通常用于配置首页的指标卡片,展示系统重要指标信息。
| 配置项/功能 | 说明 | 可选值 |
|---|---|---|
| 标签 | 卡片标题 | 字符串 |
| 风格类型 | 卡片的样式风格 | 图标风格、文字风格 |
| 图标 | 卡片图标 | 下拉选择 |
| 样式 | 卡片样式风格 | 背景色、图标颜色 |
- 图表卡
通常用于配置图表信息,如 柱状图 等。
| 配置项/功能 | 说明 | 可选值 |
|---|---|---|
| 标签 | 卡片标题 | 字符串 |
| 图表类型 | 图表类型 | 柱状图、饼图、折线图 等 |
- 分区卡 用于卡片再分区,分区后的每个区域可以单独配置不同的卡片类型,如
指标卡、图表卡等。
| 配置项/功能 | 说明 | 可选值 |
|---|---|---|
| 标签 | 卡片标题 | 字符串 |
提示
与正常的分区不同,分区卡 是一个卡片类型,有标题,内部按照网格布局排列。