Pinia
Pinia 是 Vue 的专属状态管理库,它允许你跨组件或页面共享状态。一般适用于关联度不高的组件或页面,也适用于全局的状态管理,如主题色,购物车数据等。
提醒
Pinia有其适用场景,不能滥用pinia,否则会增加性能消耗或内存泄漏等问题。Vue提供了很多其他传递状态的方式,如props/emits,provide/inject,路由传值等。优先使用这类数据传输方式。
基本示例
web端框架默认开启了Pinia,包含了一些框架需要的全局状态,如果Tab,菜单数据等。
如果需要新增一类Pinia数据,只需在/stores/module/文件下新增一个文件即可,系统会自动引入。
注意
系统会自动引入,但是要确保定义的Store被正确引用(使用)了,如果仅仅是定义但未使用,则系统会自动 treeShaking 忽略掉。
Pinia官方文档提供了 选项式和 组合式 两种写法,我们选择 组合式即可。
js
import { defineStore } from 'pinia'
// 这里我们定义一个count的全局状态
export const useCounterStore = defineStore('counter', () => {
const count = ref(0)
function increment() {
count.value++
}
return { count, increment }
})vue
<!-- 在业务组件中使用 -->
<script setup>
import { useCounterStore } from '@/stores/count'
const counterStore = useCounterStore()
</script>
<template>
<div>count的数值是{{counterStore.count}}</div>
<button @click="counterStore.increment">增加</button>
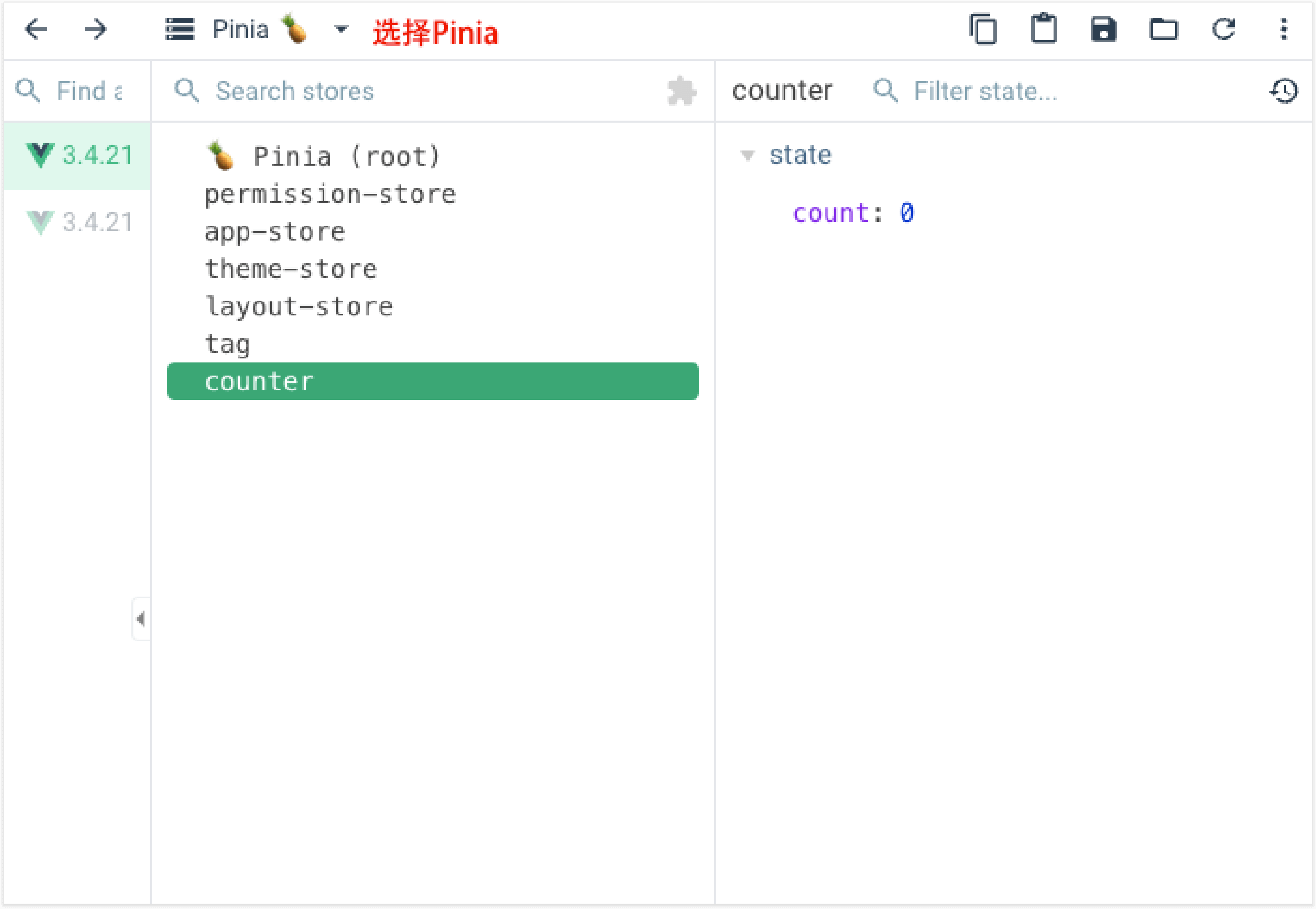
</template>Vue DevTools查看
存在在全局的状态我们可以通过Vue DevTools查看。

更多关于Pinia的操作,请参考官方文档。